Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development
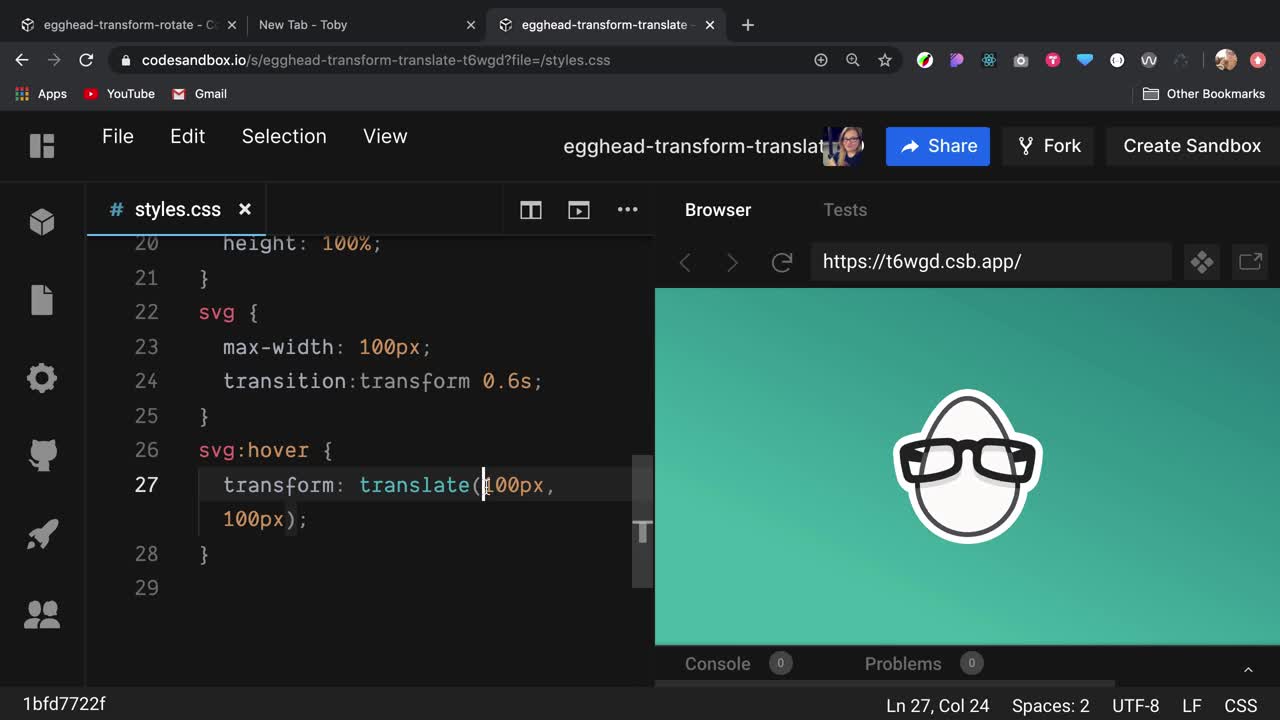
CSS Transform properties (translate, rotate, and scale) · Issue #1625 · Modernizr/Modernizr · GitHub

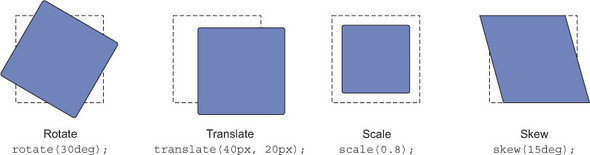
CSS Transform Apply 2D or 3D Transformations to an Element: Translate | Scale | Rotate | Skew. - ppt download

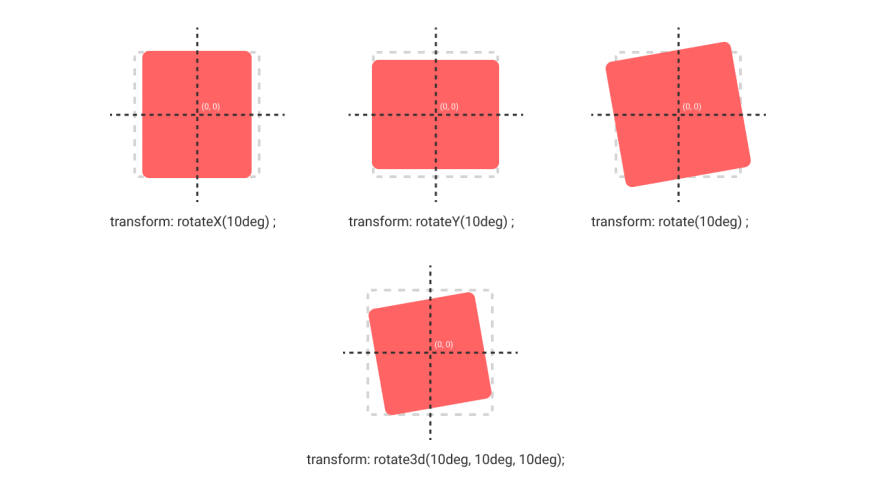
CSS transform : complete guide on CSS transform. Everything you need for good developer | DevsDay.ru